Hur du bygger en responsiv hemsida i WordPress Del 2
Lär dig WordPress för att skapa en hemsida så att du kan marknadsföra ditt företag på bästa sätt och nå ut till fler kunder? WordPress är världens främsta hemsidebyggande verktyg där du enkelt kan klistra in de objekt du vill använda och skapa din egen hemsida utan kunskap inom kodning.

Att ha en effektiv responsiv hemsida som skapar mervärde för dina kunder och besökare är idag viktigare än någonsin. En lättnavigerad hemsida med en samhörande webbdesign får dina kunder att känna tillit och förtroende för ert företag. Med tanke på att det idag inte är lika svårt som det har varit förut att skapa en hemsida så finns det ingen anledning för dig att inte införskaffa en. Lär dig WordPress med vår guide.
Innehållsförteckning
Sammanfattning
I del 1 av vår serie ’lär dig WordPress’ skapade vi undersidor, ändrade viktiga inställningar, fixade en meny till headern och skapade även översta delen av startsidan.
I del två av vår WordPress serie kommer vi göra färdigt startsidan som vi började på i del 1. Vi kommer i del 3 att anpassa vår hemsida för mobil och läsplatta så att den blir responsiv och inbjudande även på andra upplösningar.
Fortsättning på startsidan
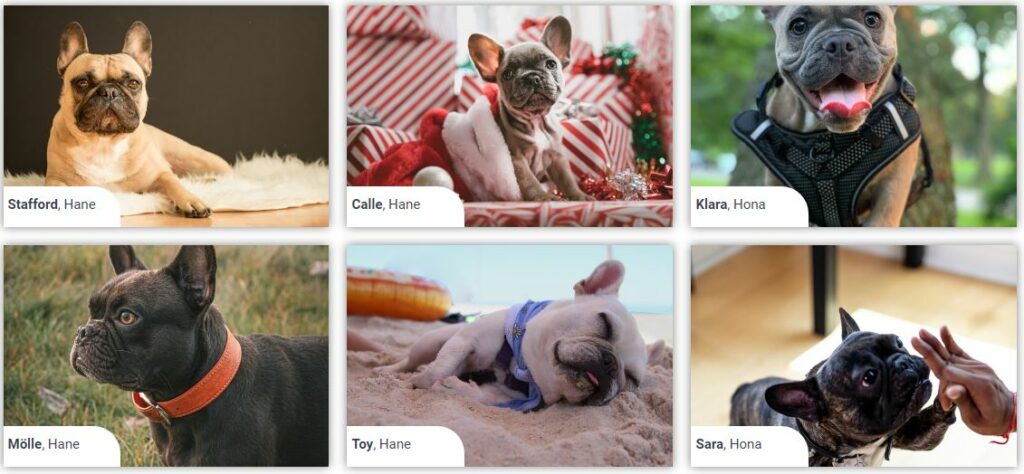
På vår startsida är det nu dags att skapa delen med sex bilder på våra hundar i två kolumner. För att göra detta börjar vi med att skapa en sektion och väljer tre kolumner. Varje kolumn ska ha en bild på en hund och en text ruta med namn samt kön. Det är oftast bättre att använda sig utav bakgrundsbild istället för ett bild element, speciellt om man vill ha text över bilden. En bakgrundsbild är också lättare att anpassa i storlek samt vilken del av bilden man vill visa.
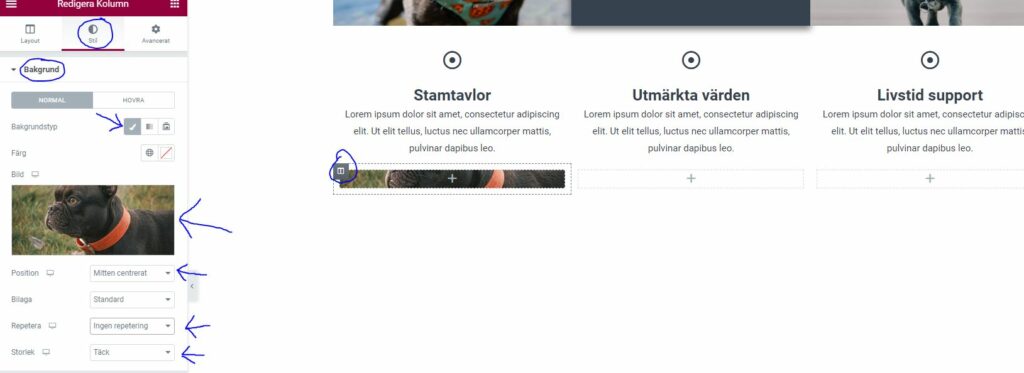
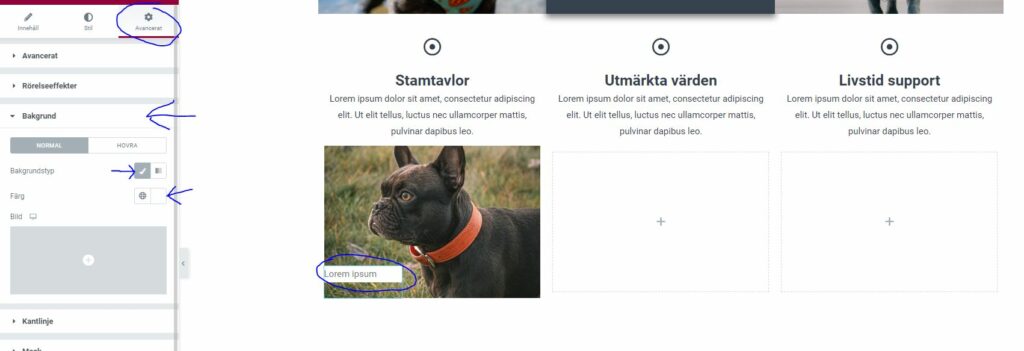
För att skapa en bakgrundsbild väljer vi en kolumn och får då upp vänsterfliken med inställningar. Gå till Stilfliken > Bakgrund och ladda upp den bild du vill använda. Placera bilden korrekt genom att ändra Positioneringen till en vy av din bild som passar bäst och under Storlek väljer vi Täck. Storlek: Täck betyder helt enkelt att originalbilden har andra mått än den storlek du ska använda dig av på hemsidan. När man väljer täck som storlek så skärs bilden av proportionerligt runt om. Om du använder standard storlek istället så kommer bilden behålla sin original storlek och har du en väldigt stor bild kommer du kanske bara se en väldigt in zoomad färg, du kan testa för dig själv och se resultatet. Välj även att placera innehållet Vertikalt: Botten, vilket du finner i kolumnens innehållsflik.
Repetera
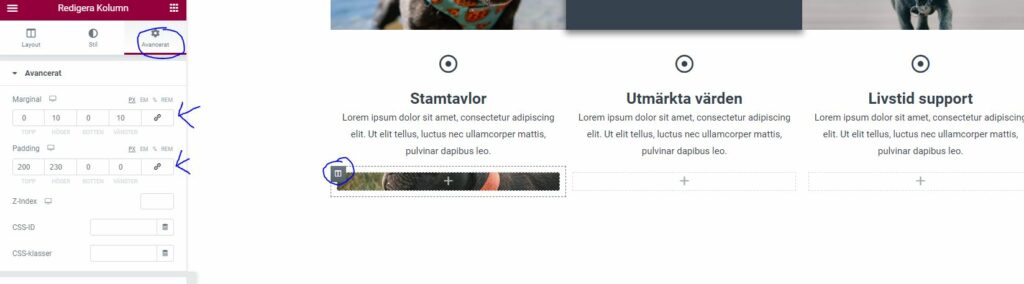
Nu gör vi samma sak på alla kolumner och väljer den bakgrundsbild vi vill använda samt storlek och positionering. Vi ska även lägga till en padding för att göra rutan större samt en margin så det blir lite utrymme mellan bilderna. Tryck på kolumnen och gå till avanceratfliken där man kan ställa in padding och margin. Stäng av sammanlänkning av värden och skriv in passande värden. Vi valde 0-10px-0-10px margin och 200px-0px-0px-0px padding. Storleken kommer inte ändras förens vi har lagt till vårt text element i bilden. Lägg till en skugga på varje bild genom att gå till Avanceratfliken > Kantlinje > Lådskugga. Laborera lite själv med värdena i lådskuggan för att få till en stilren skugga.
Lägg till bakgrundsbild:

Padding & margin:

Lägg till text i bilden
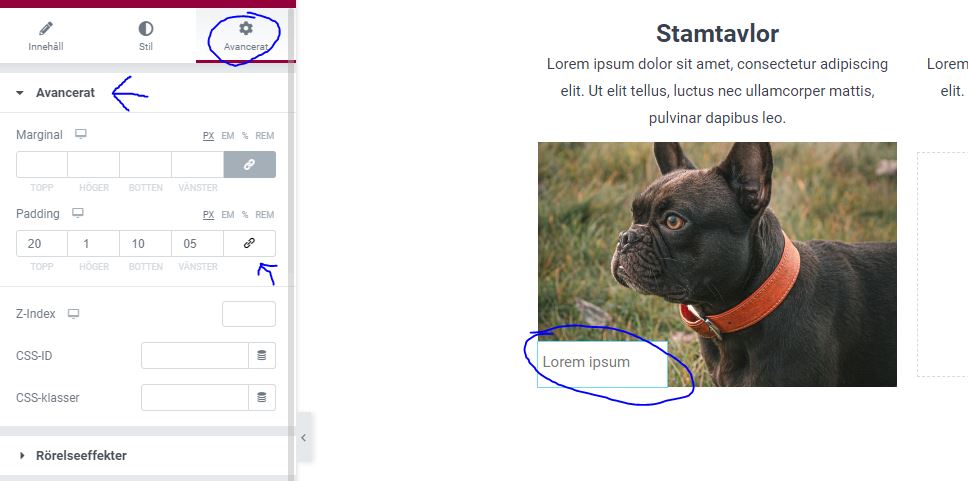
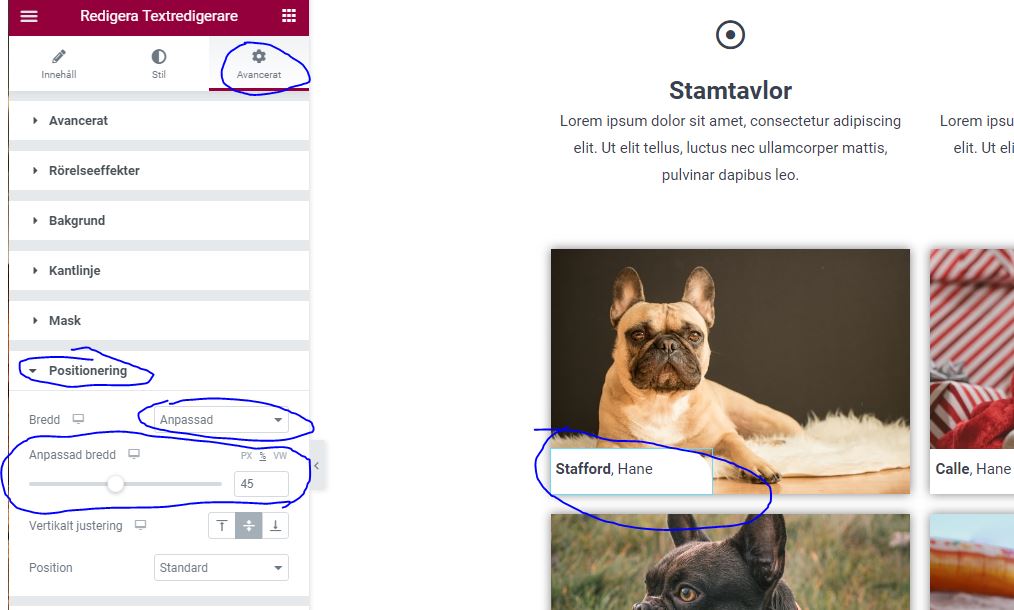
Välj textredigeraren genom att först trycka på dom 9 små fyrkanterna. Dra in textredigeraren över bakgrundsbilden i kolumnen och släpp. Skriv namn och kön på den hunden. Välj textredigeraren och gå till Stilfliken > Typografi > Pennan > Radavstånd skriv in 0. Texten ska ju även ha en vit bakgrundsfärg med en liten böj. Markera texten gå till Avanceratfliken > Bakgrund > Bakgrundstyp: klassisk och välj en vit färg. Gå sedan till Avanceratfliken > Avancerat och skriv in en passande padding så att din text lägger sig i mitten av den vita bakgrundsfärgen. Vi skrev in värdena 20px-1px-10px-5px. För att skapa böjen på höger sidan går vi till Avanceratfliken > Kantlinje > Kantradie och skriver in 0-30px-0-0. Du kan laborera lite med olika värden i padding och margin både i textrutan och på bakgrundsbilden tills du hittar värden som passar dig. Gör alla dessa steg i alla tre kolumner så du har tre kolumner med bilder i varje kolumn och med en text i. Vi vill att texten med bakgrundsfärgen ska täcka lite mindre än halva bilden och vi väljer därför texten och går till Avanceratfliken > Positionering > Bredd: Anpassad > 45%.
Bakgrundsfärg och padding:


Positionering av text med bakgrundsfärg:

Ytterligare tre bilder
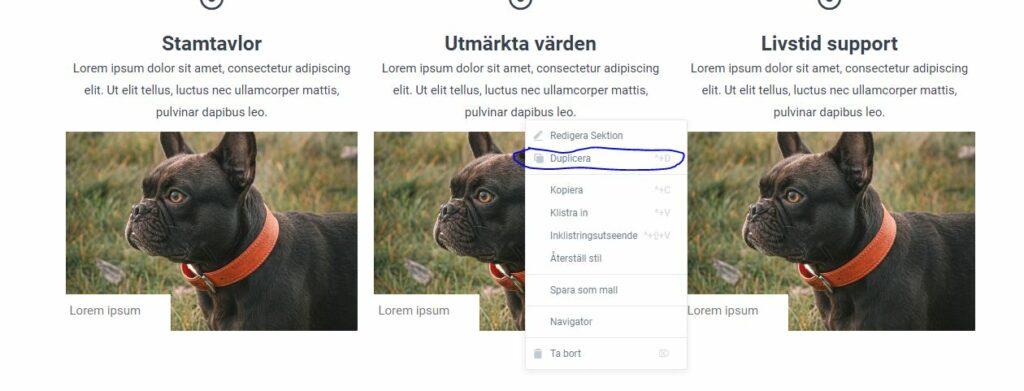
Välj nu den sektion med tre kolumner som vi precis har skapat. Högerklicka på sektionen och välj Duplicera för att skapa en exakt likadan sektion så vi slipper återskapa allting igen. Denna sektion ska ligga ganska nära sektionen över och behöver därför ändra vår margin. Markera sektionen genom att trycka på dom tre små vita prickarna för att få upp inställningarna igen. Gå till Avanceratfliken och ändra margin-top: 100px till 20px. Du byter bilderna enkelt genom att trycka på kolumnen och gå till Stilfliken. Tryck på den nuvarande bilden och ladda upp den bilden du vill använda.
Duplicera

Resultatet borde se ut såhär nu:

Nu ska vi skapa sista delen på vår startsida:

Sista delen på startsidan
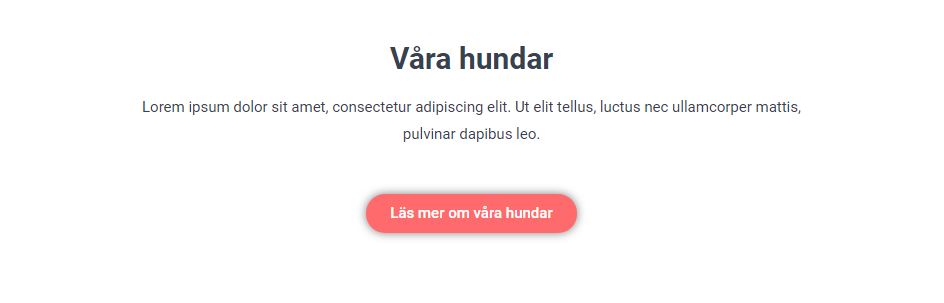
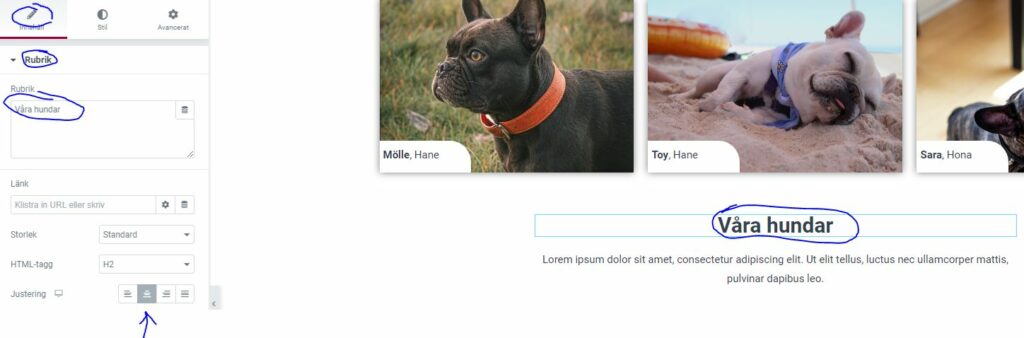
Sista sektionen är relativt enkel att skapa. Börja med att göra en ny sektion med en kolumn. Välj rubrik elementet och applicera det i sektionen. Välj sedan textredigeraren och applicera den under rubriken. Slutligen välj knapp elementet och applicera det under textredigeraren. Välj rubriken, ändra texten och justera den till mittenjustering. Gör sedan samma sak med textredigeraren och justera den till mitten.
Mittenjustera rubrik, text och knapp:

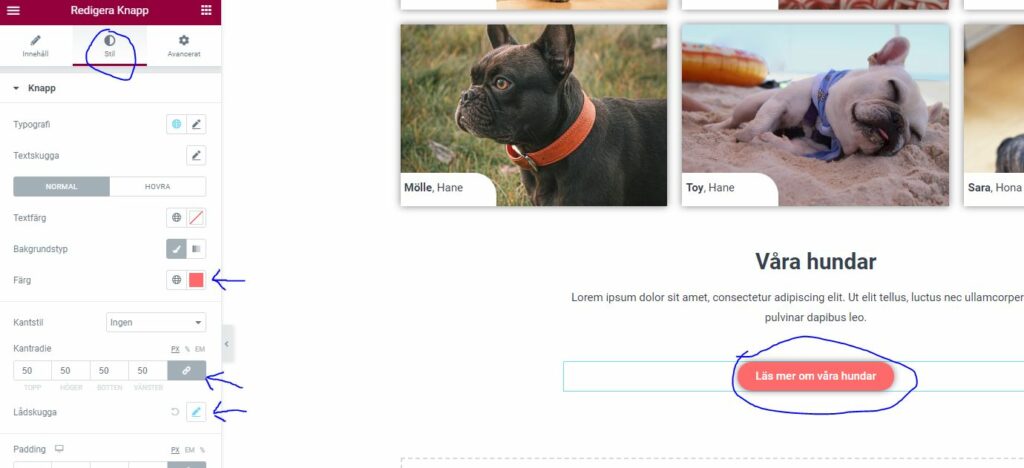
Knappen
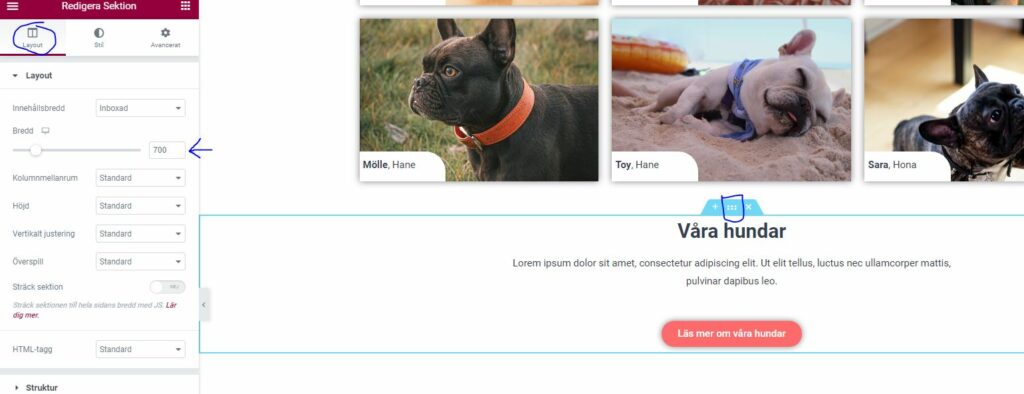
Nu ska vi skapa knappen med rundade hörn och en skugga. Gå till Stilfliken > Kantradie och skriv in 50px runtom. Gå sedan ner till Lådskugga och välj en passande skuggmängd. Mittenjustering av knappen gör du i Innehållsfliken. Vi vill även förminska storleken av sektionen så att texten inte blir så bred. Tryck på sektionen och gå till Layoutfliken > Bredd, skriv in 700 för att få en bredd på 700px.
Fixa knappen:

Fixa bredden av sektionen:

Allt för del 2
Detta var allt för del 2 och i del 3 kommer vi lära oss hur man anpassar hemsidan för mobil och läsplatta. Har du missat vår del 1 där vi skapade översta delen av startsidan, fixade inställningar och skapade menyer samt undersidor. Så finns en länk till del 1 här.
Har du följt vår guide både genom del 1 och del 2 så är du nu redo för del 3.