Lär dig WordPress
Vi lär dig WordPress är vår guide för dig som vill skapa din egen hemsida med WordPress. Vår serie är uppdelad i 5 olika delar. Vi vill gärna hjälpa dig som inte har någon erfarenhet inom hemsidebyggning och har därför försökt att göra vår guide så enkel som bara möjligt. Den hemsida vi har skapat i denna serie har även rörelseeffekter så att den inte blir statisk och tråkig.
Alla våra delar:
Lär dig WordPress Del 1 – Menyer, Inställningar och Startsidan
Lär dig WordPress Del 2 – Färdigställer Startsidan
Lär dig WordPress Del 3 – Responsivitet
Lär dig WordPress del 4 – Custom Header & Footer
Lär dig WordPress del 5 – Länkar, skuggor och rörelseeffekter
Du får gärna följa oss på våra sociala medier och om du är intresserad av något utav våra paket så kan du beställa ett via vårt formulär eller kontakta oss på mail, telefon eller i chatten.
Lär dig WordPress och hur du bygger en responsiv hemsida i WordPress Del 1
Behöver du bygga en hemsida för att marknadsföra ditt företag på bästa sätt och nå ut till fler kunder? WordPress är världens främsta hemsidebyggande verktyg där du enkelt kan klistra in de objekt du vill använda och skapa din egen hemsida utan kunskap inom kodning. Vi lär dig WordPress!

Att ha en effektiv responsiv hemsida som skapar mervärde för dina kunder och besökare är idag viktigare än någonsin. En lättnavigerad hemsida med en samhörande webbdesign får dina kunder att känna tillit och förtroende för ert företag. Med tanke på att det idag inte är lika svårt som det har varit förut att skapa en hemsida så finns det ingen anledning för dig att inte införskaffa en.
Table of Contents
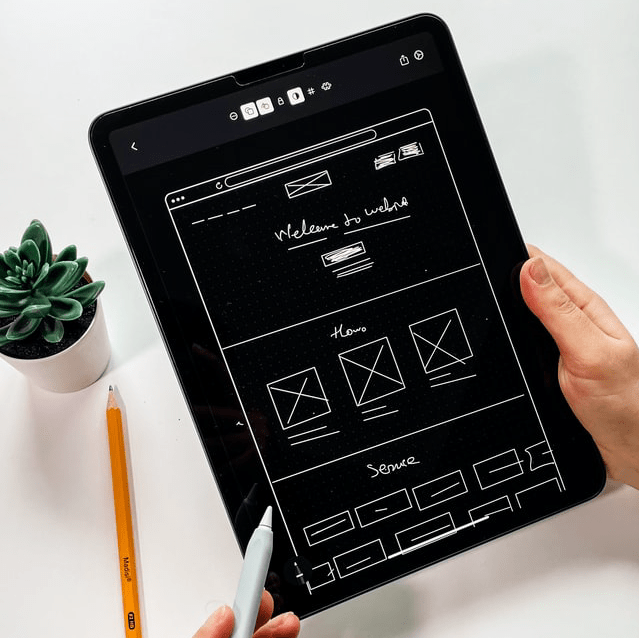
Börja med en wireframe
Man bör alltid börja projektet med att skapa en prototypdesign även kallad wireframe. När man skapar sin första wireframe så ska fokus ligga i själva strukturen och man ska vid detta lag inte blanda in färger, design eller val av font familjer. Vi på Léan Designs brukar använda oss av Adobe XD när vi skapar våra wireframes då programmet är oerhört enkelt och effektivt och det krävs ingen tidigare erfarenhet. Det finns såklart även andra verktyg att använda sig av när man skapar en wireframe. Det går såklart bra att endast använda sig av papper och penna och gör den på det traditionella sättet.

När din wireframe är klar
Efter din wireframe är klar så är det dags att finskriva den och även skapa designen för hemsidan. Det är alltså nu man skapar den fullständiga designen för hemsidan. Börja med att finskriva din wireframe genom att placera elementen på sina exakta positioner med jämna mellanrum, ange rätt storlek på de bilder du tänkt använda, rätt storlek på texten och strukturera alla övriga element.
Nu börjar den roliga delen för skapandet av din hemsida, designen. Det är nu dags att involvera färger, font familjer, skuggor, länkningar och effekter. När du skapar designen så är det viktigt att fundera på hur dit företag skall uppfattas och vilken bransch ditt företag är aktivt inom. Jobbar du inom finans så använder man vanligen tydliga font familjer, tjocka starka rubriker. Typiska färger på finans är grönt och blått vilket tyder på pålitlighet och förtroende. Ett bra tips är att om du redan har en logotyp med färger i sig, använd dessa som dina färger på hemsidan. Det finns även flera hemsidor som erbjuder redan färdiga färgteman som du kan använda dig av, coolors.co, colormind.io och color.adobe.com är några exempel på hemsidor som vi ofta använder oss av för inspiration.
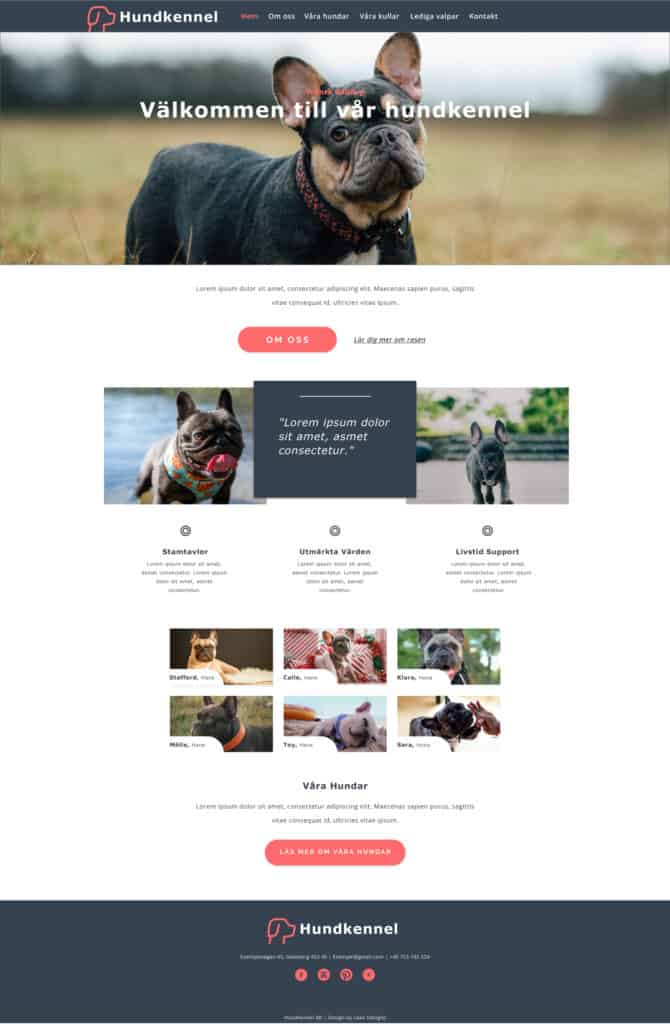
Hemsidan nedan är den design har vi skapat i Adobe XD och den är också den vi har tänkt skapa i denna guide:

Nu är det dags att skapa hemsidan i WordPress
Teman
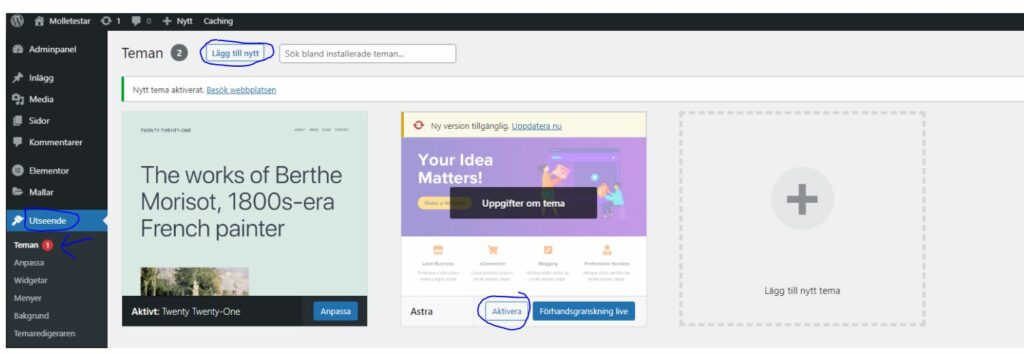
WordPress har ett brett utbud av teman du kan använda dig av. Logga in på din hemsida och gå till din admin panel. På vänster sidan väljer du Utseende > Teman. Här finns oftast några redan installera och du välja någon av dessa eller så hittar du en ny du gillar genom att lägga till ett nytt tema och sedan installerar det. Vi brukar använda oss utav temat Astra då det är väldigt lätt i vikt och har mycket alternativ. Vi rekommenderar att även ni installerar temat Astra om ni vill följa vår guide eftersom olika teman kan ha olika inställningar och vara svårhanterliga. För att välja vilket tema du vill använda så trycker du på aktivera knappen under temat.

Skapa Sidor
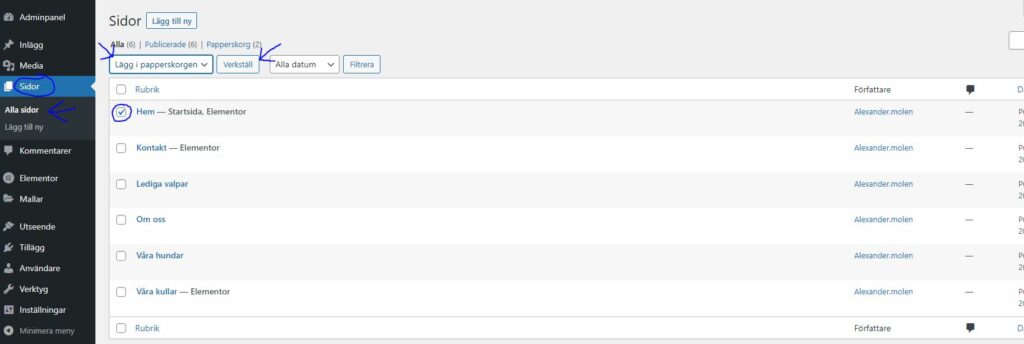
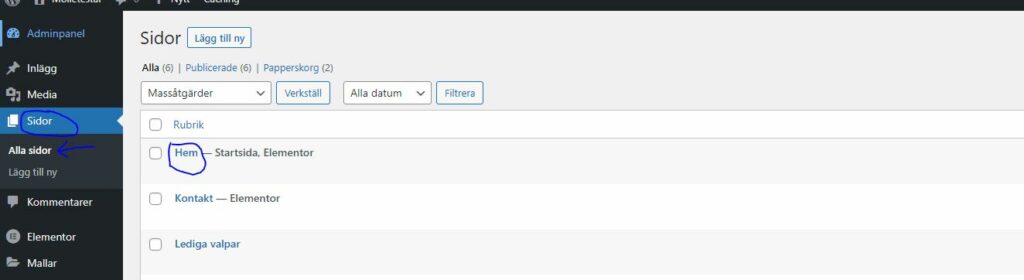
På din hemsida kommer du självklart att behöva några sidor annars så är det ju inte en hemsida. Vi startar alltid våra projekt med att ta bort alla sidor som WordPress installerar automatiskt vid installation och det är oftast endast en ’home page’. Markera sidorna som redan finns och tryck på Massåtgärder > Lägg i papperskorgen > Verkställ. För att skapa dina sidor trycker du på Sidor > Lägg till ny i admin panelen till vänster. Skriv sedan titeln på din undersida, exempelvis ’om oss’. Tryck sedan på publicera knappen uppe i högra hörnet och tryck sedan på WordPress logon uppe i vänstra hörnet för att gå tillbaka till admin panelen för att återigen skapa ytterligare sidor på samma sätt. När du nu har alla dina undersidor så är det dags att konfigurera headern.
Ta bort nuvarande sidor:

Konfiguration av WordPress
Det finns flera inställningar man kan behöva göra med sin WordPress hemsida, i denna artikel kommer vi endast gå igenom de vanligaste.
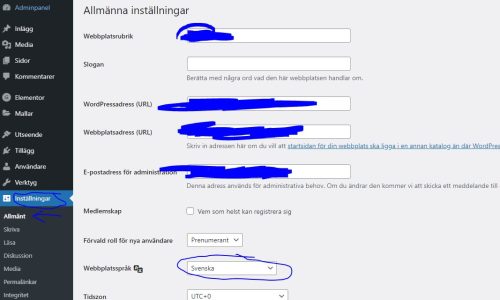
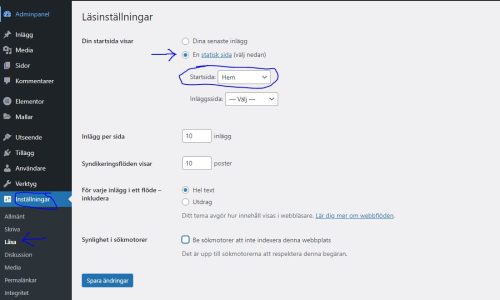
Tryck på Inställningar > Allmänt. Här kan du ändra flertal med inställningar såsom rubriken på din webbplats, slogan, domännamn, osv. Vi rekommenderar att du behåller alla de inställningar förutom de vi tar upp i denna text. Gå ner på sidan till webbplatsspråk och välj det språk du vill att din hemsida skall vara på. Gå sedan till underfliken Läsa i inställningarna. Här ska du välja vilken sida som ska representera din startsida. Välj ’En statisk sida’ och för startsidan väljer du den sida du vill använda som startsida, vi rekommenderar sidan ’Hem’ eller ’Home page’ eller vad du nu har valt att döpa din startsida till. Spara sedan ändringarna.
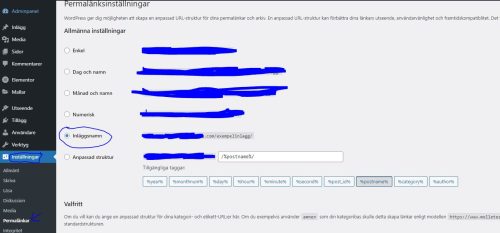
Gå nu till underfliken permalänkar. Under allmänna inställningar byter du strukturen från ’Enkel’ till ’Inläggsnamn’. Scrolla sedan ner och spara ändringarna.
Byt Språk:

Välj Startsida:

Permalänkar:

Header
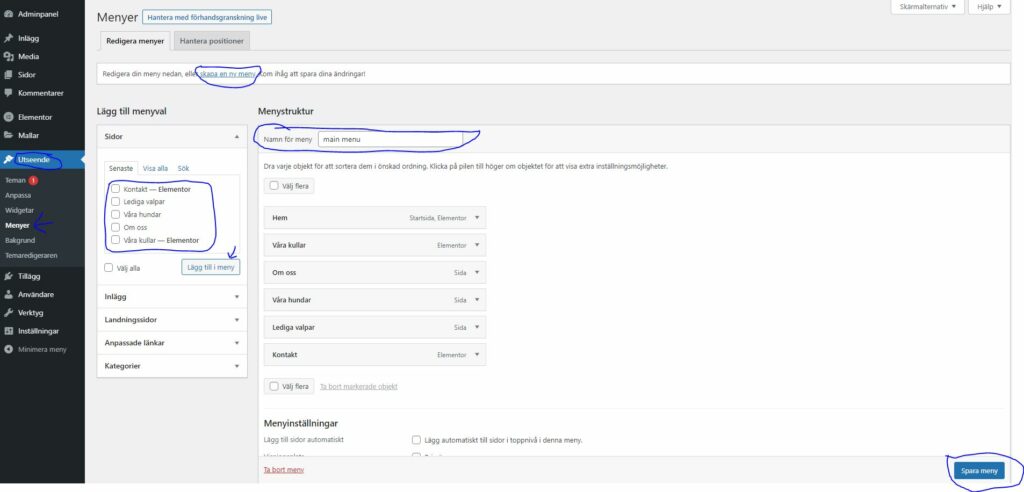
Vi börjar nu från toppen och där finns vår header på hemsidan. Det är viktigt att din header är lättnavigerad så att dina besöker inte tycker det är jobbigt att navigera sig. När du installerar din WordPress sida så skapas automatiskt en header och en footer. Vill du redigera headern och ändra menyn som finns där så får du i admin panelen till vänster välja Utseende > Menyer.
Namnge menyn du vill skapa, exempelvis ’main menu’ och tryck på ’skapa menyn’ nere i vänster hörnet. Välj nu de undersidor du vill ska finnas med i headern och spara och lägg till dom med knappen ’lägg till i menyn’ och spara sedan menyn genom att trycka på ’spara meny’ knappen.
Skapa meny:

Färgtema & typsnitt
Nu ska vi först ställa in de färger vi har i vårt färgtema så vi lättare kan designa vår hemsida.
- Om du i vänsterspalten inne på Elementor redigeraren trycker på hamburgaremenyn uppe i högra hörnet. Välj webbplatsinställningar. Du kan här under globalt typsnitt och globala färger välja de färger och typsnitt du vill använda dig av på din hemsida.
- Du kan även ställa in flertal andra inställningar och ladda upp din logotyp här men det är något vi tar upp i del 4 när vi skapar vår anpassade header och footer.
Redigera Sidor
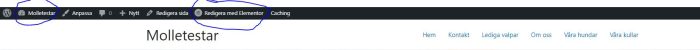
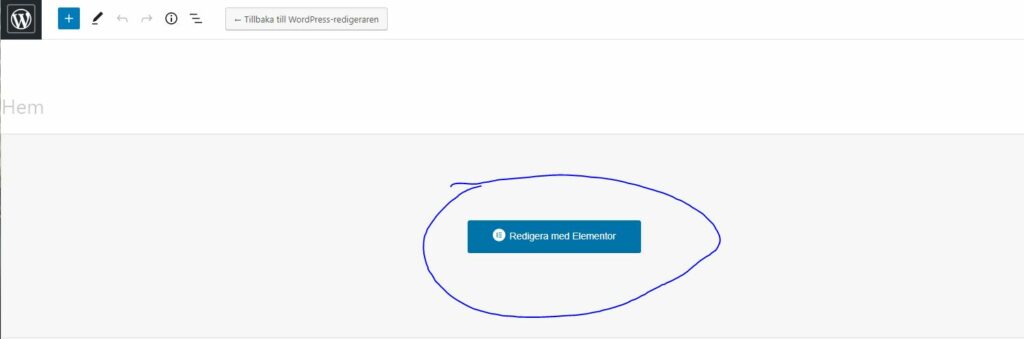
Nu ska vi börja med att använda den prototyp vi har skapat i Adobe XD eller något annat program. Tryck på ditt domännamn bredvid WordPress logon uppe i vänstra hörnet för att komma till hemsidan. Tryck på knappen ’Redigera med Elementor’ för att börja skapa din hemsida. I vissa fall kan det hända att denna knapp inte är synlig första gången man använder sig av Elementor och då kan du gå tillbaka till din admin panel via WordPress logon och gå till dina sidor. Tryck på din startsida och välj ’Redigera med Elementor’.
Redigera med Elementor alt 1:

Redigera med Elementor alt 2:


Banner
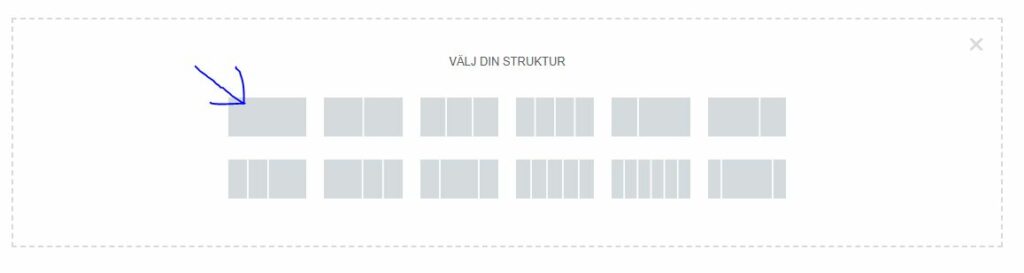
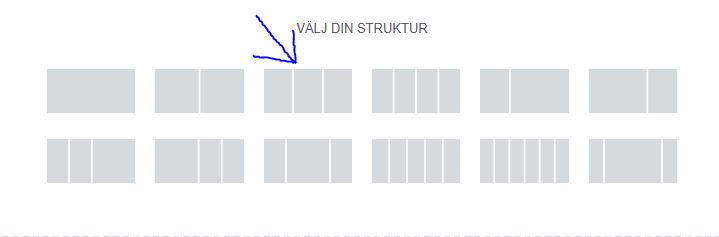
Elementor redigeraren är väldigt lätthanterlig och du startar helt enkelt genom att trycka på plustecknet och väljer den struktur som passar den första delen av din hemsida. Du kan även välja att använda dig av en mall om du inte vill göra sidan från start och göra hemsidan väldigt snabbt. Du kan då trycka på mappen som finns bredvid plustecknet och välja den mall du är intresserad av. Gå sedan i genom alla element på sidan och byt ut text, bilder och knappar.
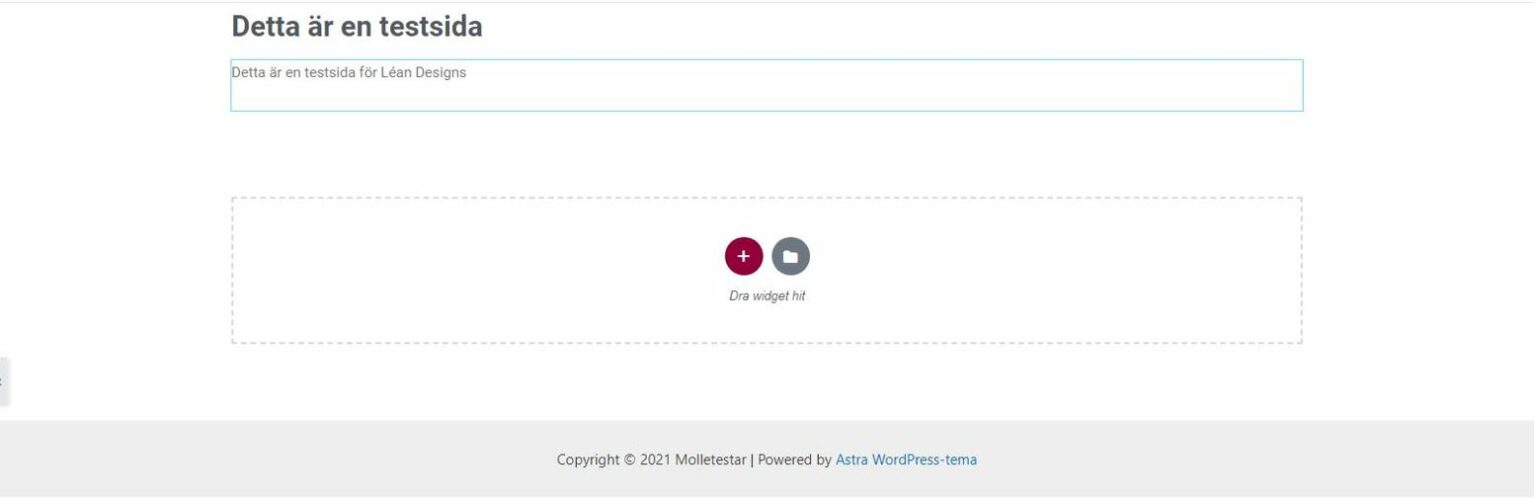
I vårt fall är det en banner med text längst upp och vi väljer därför ’1 kolumn’ eter att vi har tryckt på plustecknet. Nu trycker vi på dom 9 små fyrkanterna i ett rutnät till vänster i Elementors admin panel för att få upp alla tillgängliga element. Vi väljer rubrik elementet och drar det till vår kolumn. Nu ser du alternativ i vänsterspalten för textinnehåll och justering. Tryck på stilfliken för att ändra färg och storlek. I vårt fall vill vi även ha en lite text över rubriken och trycker återigen på de 9 små fyrkanterna och drar in textredigeraren precis över rubriken.



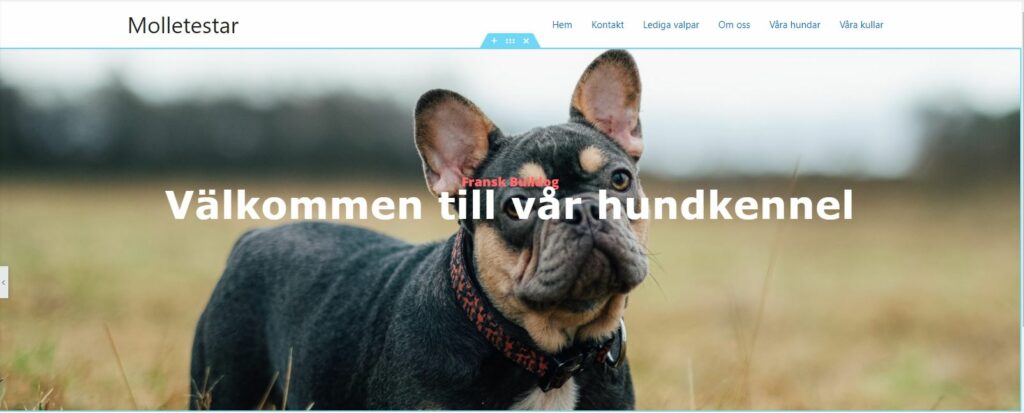
Nu borde din hemsida se ut ungefär såhär:

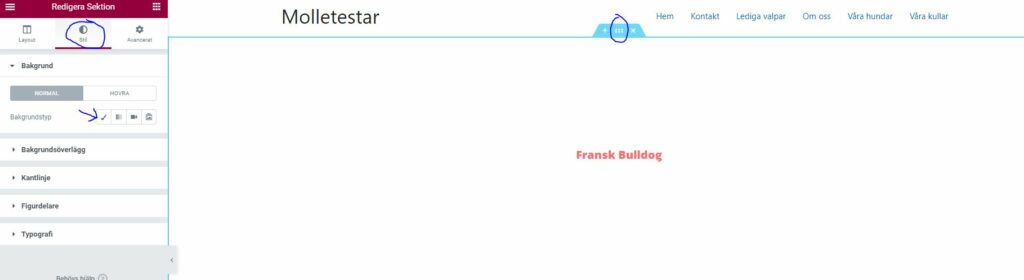
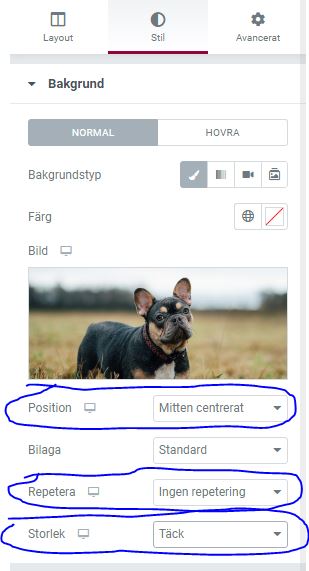
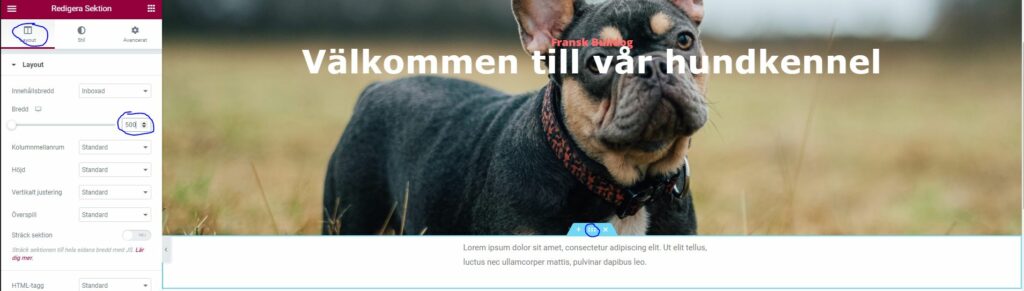
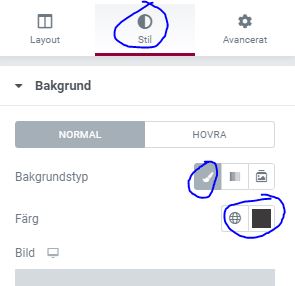
Nu återstår det att skapa en en bakgrundsbild i vårt fall. För att lägga till en bakgrundsbild så tar vi vår mus och håller över vår text för att se tre små prickar som vi sedan trycker på. Du får då upp inställningar för denna sektion och vi kan i vänsterspalten välja stilfliken för att sedan trycka på bakgrundstyp och ladda upp den bild vi vill använda oss utav. Du kan även justera bilden via inställningarna. Vår bild är ganska liten i originalfilen så vi valde Repetera: Ingen repetering och sedan Storlek: Täck, för att få en bild som täcker hela skärmen. Vår bild är fortfarande ganska liten och vår text vill vi även centrera i mitten av bilden. För att uppnå detta behöver lägga till en padding. Under avanceratfliken på bilden väljer vi en passande padding. Vi valde 200px-0-200px-0 vilket ger vår bild en höjd på cirka 600px. För att positionera bilden korrekt så trycker man helt enkelt på Positionering: Täck.
Lägg till bakgrundsbild:

Inställningar av bakgrundsbild:

Vår hemsida ser nu ut på följande sätt:

Under banner
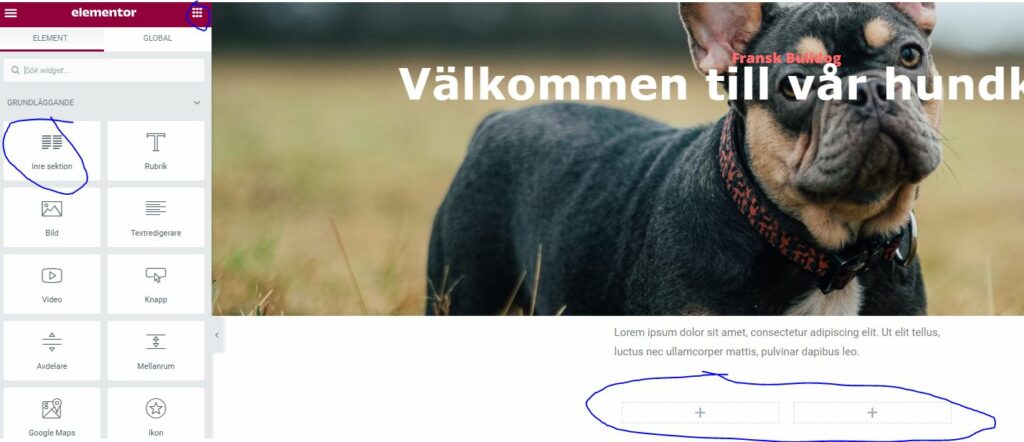
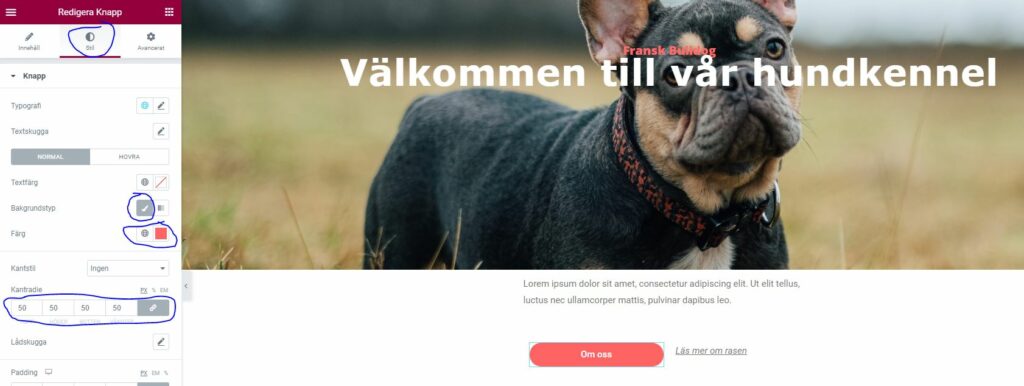
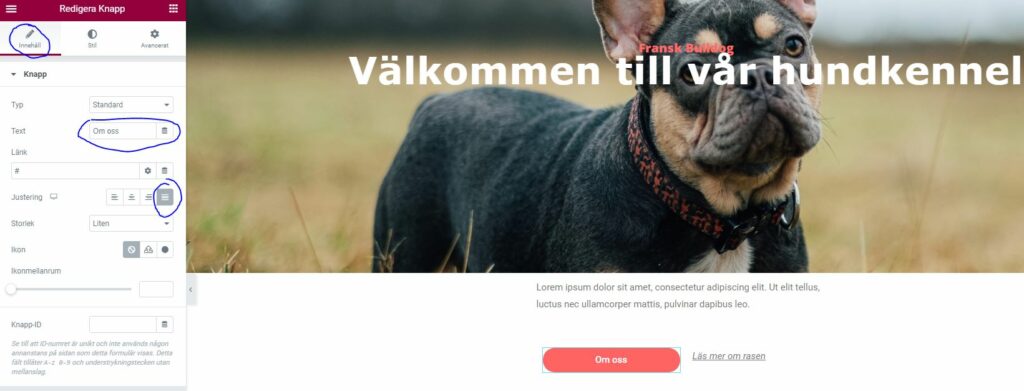
Under vår bild längst upp har lite kort info om oss och en knapp som leder till en undersida där det finns ytterligare info om vår kennel. Gör återigen en ny sektion genom att trycka på plustecknet och välj en kolumn. Välj textredigeraren elementet i vänsterkolumnen igen och dra in den. Vår text skall vara centrerad och ha en bredd på 500px. Vi vill även ha en knapp och en länk till mer info om hundrasen. Vi väljer därför inre sektion elementet och drar in det vilket ger oss två kolumner. I första kolumnen vill vi ha en knapp så vi drar in den. Och i andra kolumnen vill vi ha lite text och väljer därför textredigeraren återigen och väljer underline och kursiv stil. Knappen ska ha runda kanter och även en rödtonad färg, vilket vi kan ändra i stilfliken.
Lägg till text:

Lägg till inre sektion:

Knapp och text:


Vår nyskapade sektion ser ut såhär nu:

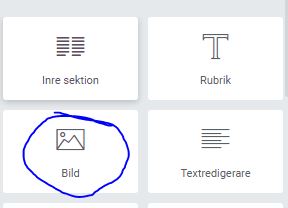
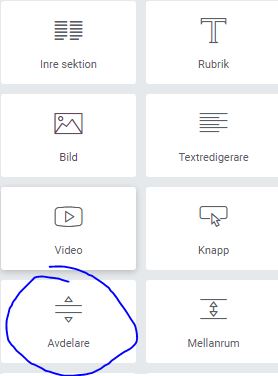
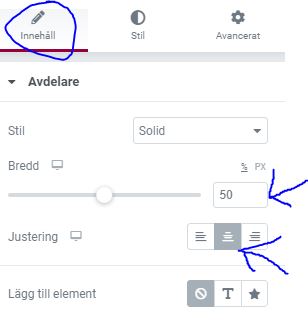
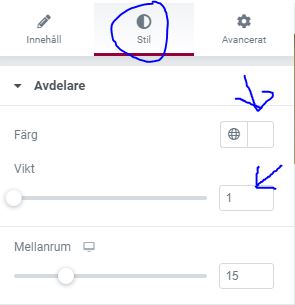
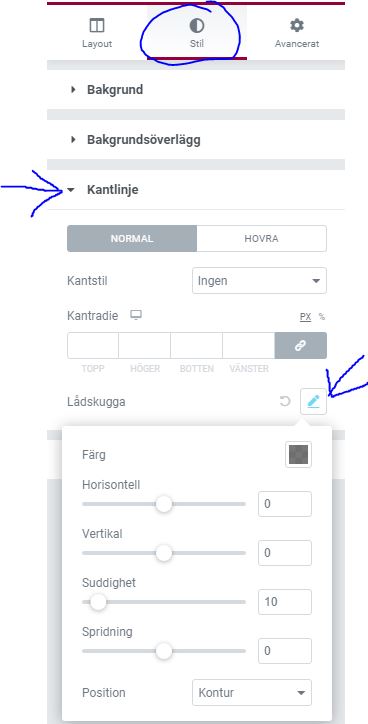
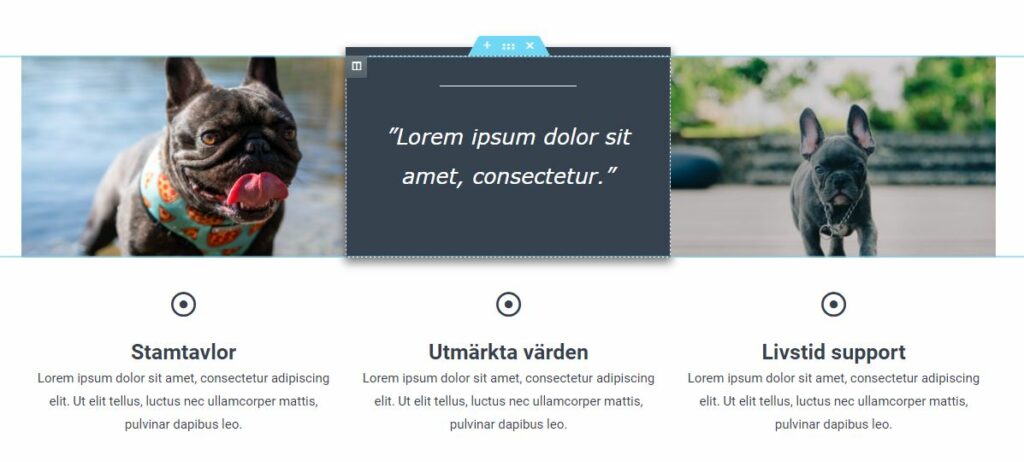
Under denna sektion finns tre rutor. Två av dom har en bild och en har en mörk bakgrund. Under denna del finns även tre ikonlådor. Vi skapar därför en ny sektion med tre kolumner. Vi drar därefter in ett bild element i den vänstra och högra kolumnen. Välj en bild du vill använda dig av och positionerar den korrekt som vi visat tidigare i guiden. Mittenrutan ska ha en mörk bakgrund, välj därför på samma sätt en bakgrundsfärg du gillar i inställningarna för den kolumnen. Mittenrutan ska även ha ett streck med lite text under. Strecket finns som ett element och heter avdelare. Applicera elemetet genom att dra in det i mittenkolumnen och välj tjocklek, färg och höjd i stilfliken. Välj även textredigeraren i vänsterspalten och lägg det under avdelaren i rutan. Välj sedan återigen textredigeraren i vänsterspalten och dra in elementet. Mittenrutan har även en skugga bakom sig och den applicerar man genom att trycka på den kolumnen och gå till Stilfliken > Kantlinje > Lådskugga.








Vår hemsida ser nu ut på följande sätt:

Detta var allt för del 1 av vår serie där vi lär dig WordPress.
Nu har vi kommit en bit på vägen men här avslutar vi del 1. Vill du fortsätta skapa din hemsida så har vi även en del 2 där vi fortsätter med resten av hemsidan.