Har du missat våra tidigare delar av vår ’Lär dig WordPress’ serie? Gå till del 1 här,
Gå till del 2 här,
Gå till del 3 här,
Gå till del 4 här.
Hur du bygger en responsiv hemsida i WordPress Del 5 - Länkar, skuggor och effekter.
Lär dig WordPress och bygg en egen hemsida för att marknadsföra ditt företag på bästa sätt och nå ut till fler kunder? WordPress är världens främsta hemsidebyggande verktyg där du enkelt kan klistra in de objekt du vill använda och skapa din egen hemsida utan kunskap inom kodning.

Att ha en effektiv responsiv hemsida som skapar mervärde för dina kunder och besökare är idag viktigare än någonsin. En lättnavigerad hemsida med en samhörande webbdesign får dina kunder att känna tillit och förtroende för ert företag. Med tanke på att det idag inte är lika svårt som det har varit förut att skapa en hemsida så finns det ingen anledning för dig att inte införskaffa en.
Innehållsförteckning
Sammanfattning
I del 1 och del 2 skapade vi undersidor, ändrade viktiga inställningar, fixade en meny till headern och skapade hela startsidan. I del 3 jobbade vi med responsiviteten av vår startsida så den även ser inbjudande ut på mindre format som mobiler och läsplattor. Föregående del 4 visade vi hur man skapar en helt egen Header och Footer från scratch.
Del fem av vår WordPress serie visar hur du lägger till länkar på dina knappar, skuggor och effekter. Vi har redan skapat alla våra knappar och ikoner men vi har inte lagt till länkar på dem vilket är ett måste för att dom ska fungera. I tidigare delar gjorde vi klart får design för hemsidan men vi har inte gjort hemsidan så rörlig med effekter och skuggor. Exempelvis vill vi att nästan alla delar på hemsidan ska ha en rörelseeffekt så hemsidan inte blir så stel och tråkig. En rörelseeffekt är exempelvis när besökaren scrollar nedåt på din hemsida så finns inte elementen där utan dom ploppar in från olika håll och kanter när besökaren kommer till just den delen av sidan.
Länkar för knappar
För att lägga till länkar på de element som ska länkas till en annan sida är oerhört enkelt då man endast markerar elementet och under inställningar skriver man in länken man vill att besökaren ska skickas till.
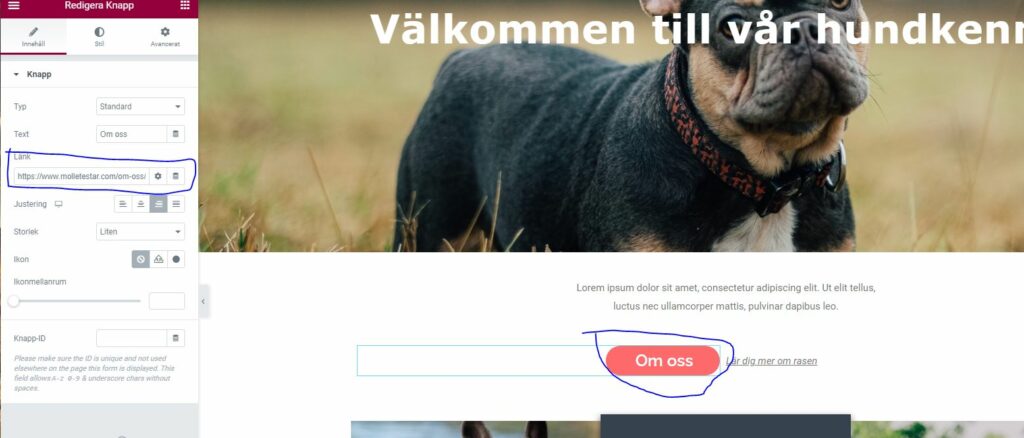
På vår sida är vår första knapp precis under bannern längst upp där vi vill länga besökaren till vår om oss sida.
- Gå återigen in i redigera med Elementor som vi lärt oss i tidigare delar.
- Tryck på den lilla pennan som ploppar upp när man håller musen över knappen.
- I vänsterspalten i Innehållsfliken ser vi nu en textlåda för Länk.
- Nu är det så enkelt att du bara behöver skriva in ’om’ och då kommer en lista upp med alla våra undersidor som är relaterade till ordet om.
- Välj om oss sidan och spara sedan genom att uppdatera längst ner.
- Nu var länkningen klar.
Det är så enkelt som detta så nu behöver du helt enkelt bara göra såhär på alla dina knappar på hela sidan.
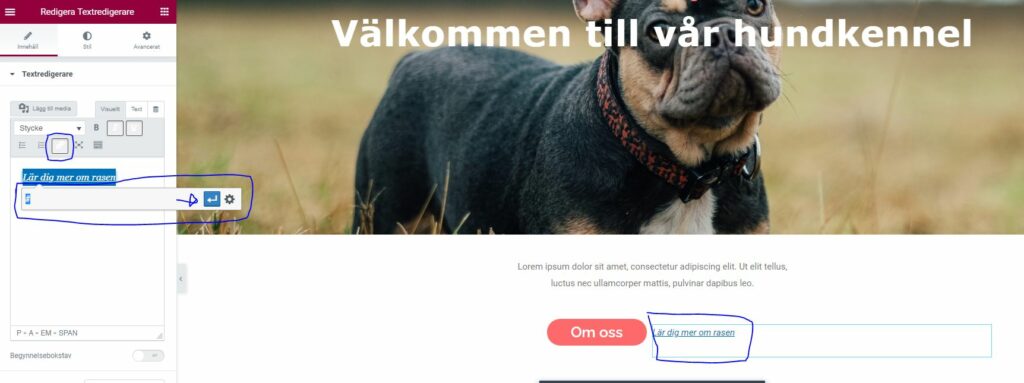
För att skapa en länk på ett text element som vår textsnutt bredvid om oss knappen där vi vill skicka användarna vidare till en sida som berättar lite mer om rasen (detta kan vara en utomstående hemsida).
- Tryck på textredigeraren du vill ha en länk på.
- I innehållsfliken finns ju rutan där du skriver in texten du vill använda.
- Längst upp i den rutan hittar man lite olika knappar för att göra texten tjockare osv. Här finns även en knapp för länk.
- Markera alla text som ska vara klickbar i rutan till vänster och tryck sedan på länkknappen.
- Skriv sedan in länken till den hemsida du vill att besökaren ska bli skickad till och tryck Enter.
Lägg till länk till annan undersida:

Lägg till länk på text element till utomstående hemsida:

Länkar på bakgrundsbilder
Det är inte möjligt att lägga till länkar på bakgrundsbilder i Elementor. Det finns dock två alternativ för att komma runt detta. Första alternativet (det bästa): Installera tillägget Elementor addon elements. Med detta tillägget så kan du lägga till länkar på samma sätt som vi har gjort med vår knapp och text ovan. Andra alternativet: Byt ut bakgrundsbilder till vanliga bildelement då vanliga bildelement har en ett alternativ för länkning på samma sätt som knappar har. Detta alternativ fungerar inte så bra då det är svårare att ha text över bilden och positionera den korrekt.
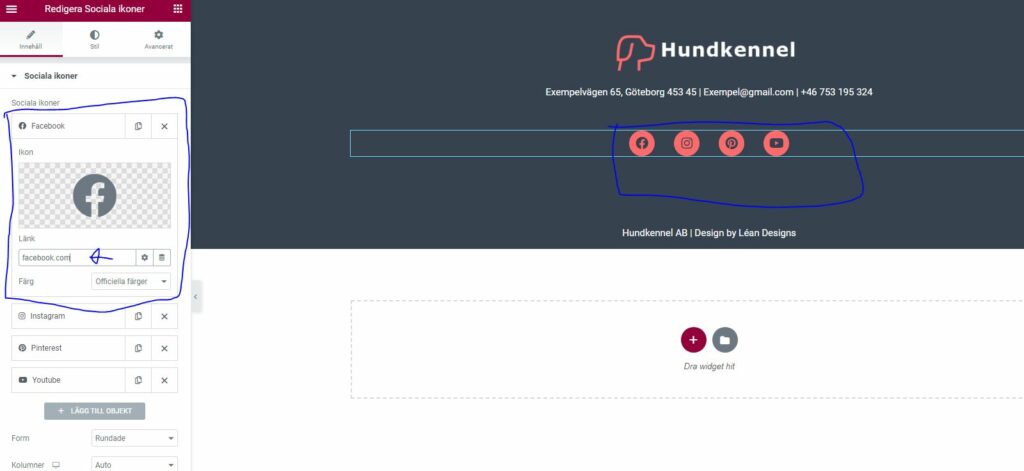
Länkar på sociala ikoner i footern
Nu ska vi länkar våra sociala ikoner till våra konton på de hemsidor vi har valt. Vi har valt: Instagram, Facebook, Pinterest och Youtube, så det är till dessa hemsidor vi ska länka våra ikoner till.
- Tryck på hamburgaremenyn uppe i vänstra hörnet > Tillbaka till adminpanelen > Tryck på WordPress ikonen sen > Utseende > Elementor Header & Footer Builder > Tryck på Footer > Redigera med Elementor.
- Tryck på ikonerna och i vänsterspalten kan du för varje ikon lägga till din länk till din Facebook sida eller vilken sida du vill länka till.
Lägg till länk på sociala ikoner.

Skuggor och effekter
Vi ska först börja med att lägga till lite skuggor och hover effekter.
- Gå tillbaka till Redigera med Element för startsidan (är du kvar på redigera med Elementor för Footern så trycker du på hamburgaremenyn uppe i vänstra hörnet och går tillbaka till adminpanelen). Sedan trycker du på ditt namn uppe i vänstra hörnet och trycker på Redigera med Elementor).
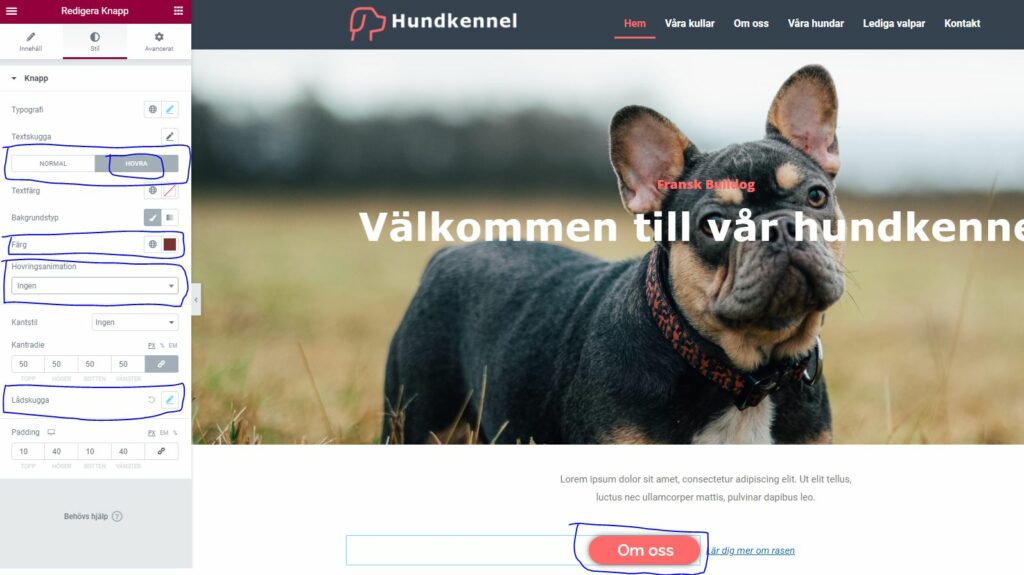
- Välj ett element (vi väljer vår om oss knapp) genom att trycka på den lilla pennan som ploppar upp när du håller musen över det.
- Gå till Stilfliken här kan du nästan längst ner lägga till en skugga genom att trycka på lådskuggan och skriva in valfria kombinationer med siffror för att få till en passande stor skugga.
- Vi ser även på Stilfliken en flik som heter Hovra. Tryck på den.
- I denna flik kan vi anpassa vårt element med färg, storlek och en animation när man hovrar över elementet.
- Vi rekommenderar att du använder en ganska simpel animation om du vill ha det men i de flesta fall räcker det med att du ändrar färgen något.
Tyvärr är det inte möjligt att ha olika skuggningar för standard och när man hovrar utan kodning eller ett extra tillägg.
Skugga & hovereffekt:

Upprepa
Nu gör det helt enkelt exakt likadant på alla element på hela hemsidan som du vill ska ha en hover effekt eller en skugga. Stilfliken är den flik där man ändrar hover effekter på alla element så det du behöver helt enkelt bara följa stegen ovan.
Rörelseeffekter & ingångsanimationer
Nu ska vi lägga till ingångsanimationer på i princip alla element på vår startsidan eftersom det gör hemsidan så mycket mer levande och modern. Vi rekommenderar att du inte lägger till en ingångsanimation på din bild längst upp eftersom det då kan hända att dina besökare ser en helt vit bakgrund när dom först kommer till sidan. Men text elementen på bilden vill vi fortfarande ändra.
- Tryck på kolumnen med text i på bilden längst upp.
- Gå till Avanceratfliken > Rörelseeffekter och välj den ingångsanimation du vill använda. De vanligaste är fade in av något slag (fade in, fade in left, fade in right, fade in top). Du kan här använda din fantasi och skapa olika animationer för olika delar på sidan.
- Välj den animation du vill ha på texten längst upp vi valde fade in left.
- Vi kan även under val av animation ställa in hur lång tid animationen ska ta och hur snabbt den ska komma in. Vi behöll standardmåtten.
Ingångsanimation:

Upprepa
Gör nu exakt samma sak på alla element på hela startsidan. Du kan även välja enskilda element och ändra animationsfördröjning. Exempelvis om du har tre bilder bredvid varandra så kan du använda animation: fade in left på alla tre genom att ställa in det på en och en istället för på hela sektionen. Sedan kan du på mittenbilden ställa in en fördröjning på 100ms och 200ms på vänsterbilden så att dina bilder åker in en och en.
Du kan även skapa dessa skuggor och animationer för din header och footer om du är intresserad av det. Då går helt enkelt in på dom via Utseende och Elementor Header & Footer Builder tillägget och ändrar på samma sätt som på startsidan.
Slut för denna serie
Detta var allt denna WordPress serie. Nu har vi skapat en responsiv, rörlig startsida med en anpassade Header & Footer. Vi hoppas du är nöjd med vår guide och att du har lärt dig lite på vägen. Vi har även andra guider kring specifika ändringar utifrån önskemål på vår artikelsida som du hittar i vår Footer.
Har du glömt någon del så länkar vi dom här under:
Lär dig WordPress Del 1 – Menyer, Inställningar och Startsidan
Lär dig WordPress Del 2 – Färdigställer Startsidan
Lär dig WordPress Del 3 – Responsivitet
Lär dig WordPress del 4 – Custom Header & Footer
Lär dig WordPress del 5 – Länkar, skuggor och rörelseeffekter
Du får gärna följa oss på våra sociala medier och om du är intresserad av något utav våra paket så kan du beställa ett via vårt formulär eller kontakta oss på mail, telefon eller i chatten.